
Learning UX/UI Design is something I’ve been thinking about a lot lately and I finally decided to bite the bullet and take the time to do it. What I learned confirmed a lot of my previous suspicions about UX/UI but I also found that there are even more facets to it than I originally thought.
Why I wanted to learn UX/UI
As a Graphic Designer who also regularly dabbles in web it already seemed to be a natural progression. In a way, I already was a UI/UX Designer. I was already implementing many of the strategies of UI/UX design in my use of layout, hierarchies, colour, typography and other elements of design in my work in print.

After all, most of the things we encounter every day have been designed in some way and therefore have a UI and a UX that’s attached to it. A door is a UI. Have you ever encountered a door you were supposed to pull with a horizontal bar? That would be a poor UI since most people would expect to push a door horizontal bar. Typically you would expect to pull a door with a vertical handle. It’s funny how we take these everyday things for granted. In this respect I’ve gained a lot of inspiration from how Ian Spalter (the UI Designer for Instagram) looks at things in Season 2 of the Netflix Series Abstract.
But my interest in bringing designs to life, the inner workings of the human brain, and how people relate to technology moved that interest into the realm where UX/UI is more commonly thought of: digital, screen based interactions. The research and analytical component also feeds into my right brain, left brain balance.

Different ways to think about UX
Another thing I learned about was the different career structures in UX that revolve around Design, Research, and Strategy. Although UX is most commonly thought to revolve around screens, there are many aspects of it that go beyond.
Design:
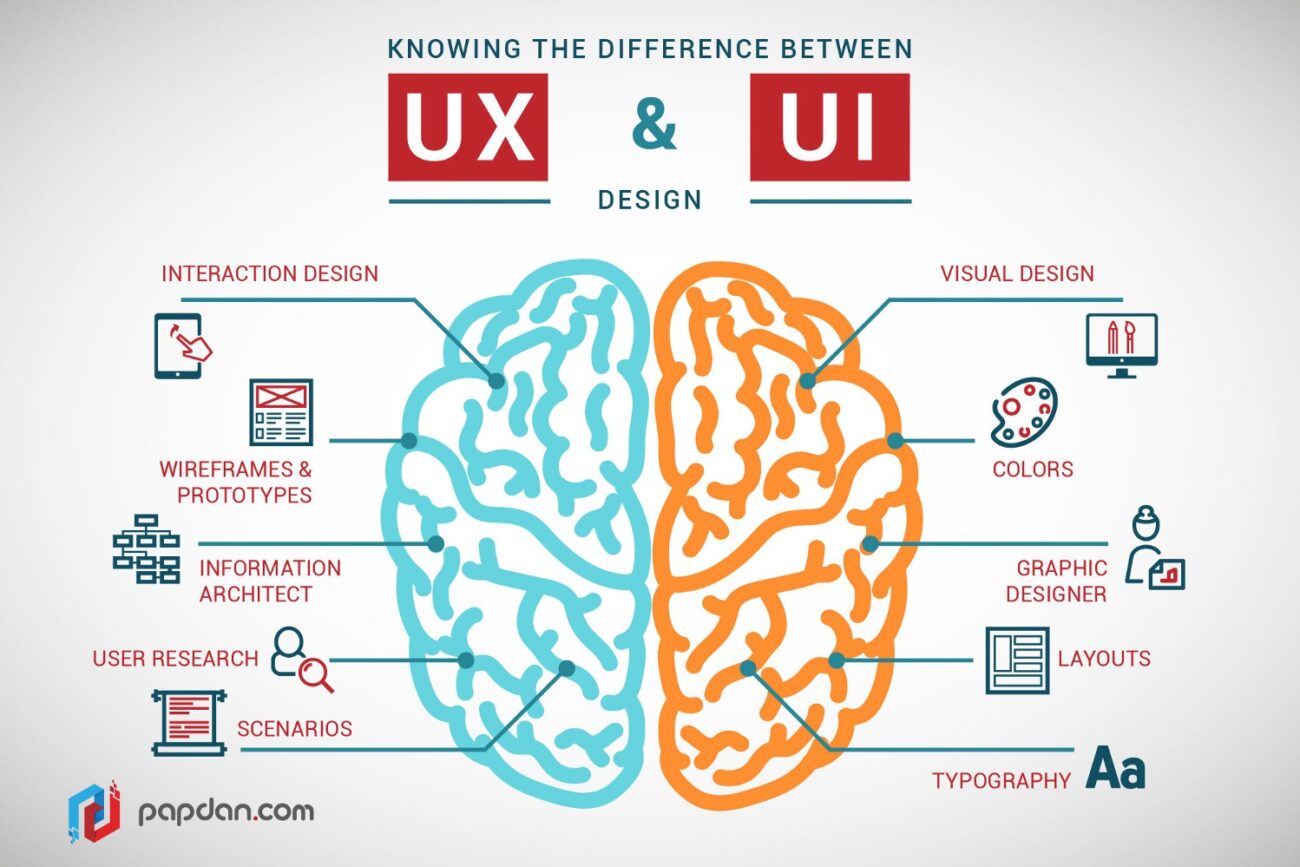
Interaction Design: Focuses on how to create efficient and effective interactions between users and interfaces.
Information Architecture: How information is organized behind the scenes and the presented to users.
Visual Design: Creating meaning in elements and interactivity on a screen through the use of fonts, colours, images, and space.
Information Design: Making sure that content can be consumed as intended by constructing web content, along with any associated visualizations that are used to provide better meaning for the content.
Technical Communication: making sure that important technical information is understood by the intended audience groups.
Service Design: Goes beyond the screen. Focuses on the entirety of the customer experience. Looking at All interactions that a customer has with a company.
Research & Evaluation:
User Research: Finding out more about users and their usage of products.
Accessibility Specialist: Making sure products are useable by everyone, regardless of any kind of disability.
Human Factors: How physical products are used in light of human capabilities.
Ergonomics: Assuring that the intended audience can use products both easily and safely.
Strategy:
UX Strategy: Aligning business goals with the user experience of products.
Content Strategy: Aligning business goals with the content found in a product or website.
Content Strategy: Aligning business goals with the content found in a product or website.
Although in the job market today UX Designers are expected to have a combination of many of these fields and while being a generalist is nice, no one should be expected to be a master in everything.


Recent Comments